【MZ3.i/MZ4】 2.自分専用のスキンの作り方その2
【MZ3.i】
Windows Mobile用
(原則MZ4もタップとクリックの違いだけです)
1. ダウンロードとインストール手順 2. Todayメニュー登録と起動 3. mixiその1 4. mixiその2 5. mixiその3 6. GMailタブ 7. Twitterその1 8. Twitterその2 9. Twitterその3 10. Twitterのリスト(Lists)
【MZ4】 Windows用 (導入以外の部分はMZ3.iのところを参照お願いします)
1. MZ4のダウンロードとインストール、最新版へのバージョンアップ手順
【MZ3.i/MZ4】
1. スキンの作り方その1 2. スキンの作り方その2
1. ダウンロードとインストール手順 2. Todayメニュー登録と起動 3. mixiその1 4. mixiその2 5. mixiその3 6. GMailタブ 7. Twitterその1 8. Twitterその2 9. Twitterその3 10. Twitterのリスト(Lists)
【MZ4】 Windows用 (導入以外の部分はMZ3.iのところを参照お願いします)
1. MZ4のダウンロードとインストール、最新版へのバージョンアップ手順
【MZ3.i/MZ4】
1. スキンの作り方その1 2. スキンの作り方その2
【MZ3.i/MZ4】 2.自分専用のスキンの作り方その2
(3)Photoshopでの作業
なお、ここで用いているのは、Elements 5.0となります。
今回の元画像はこれら(お好きなものをご用意ください)
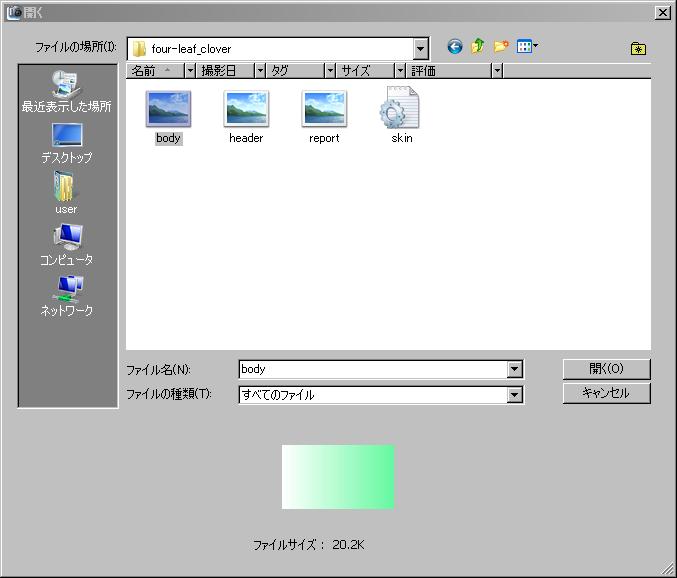
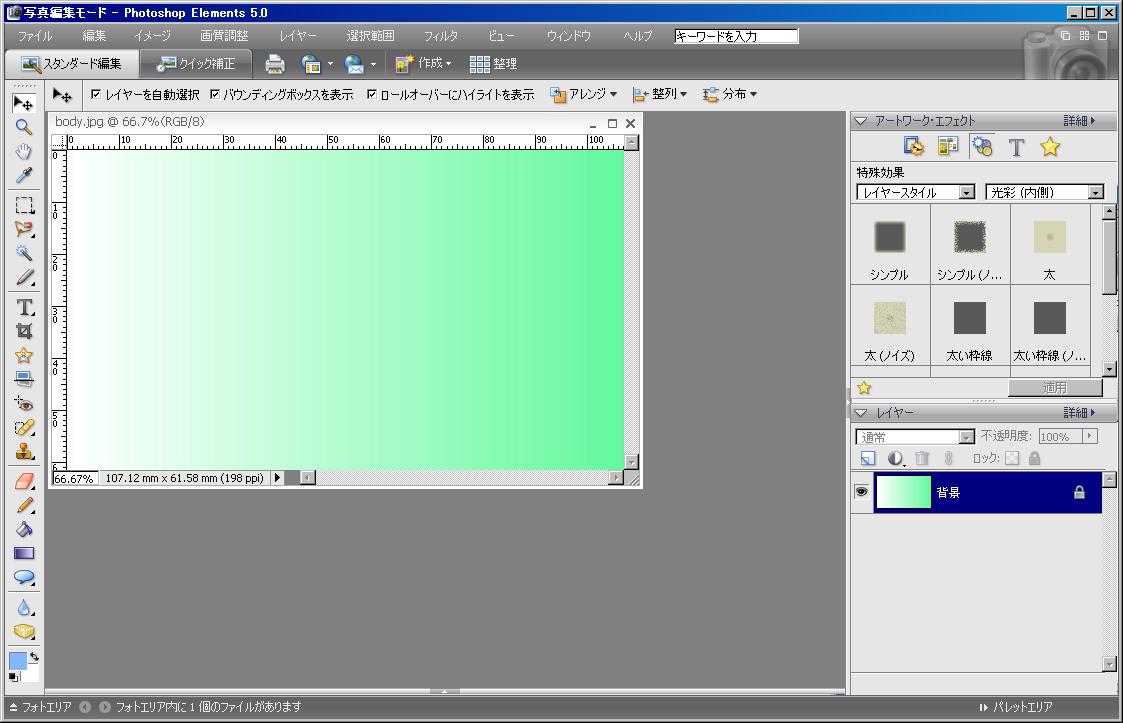
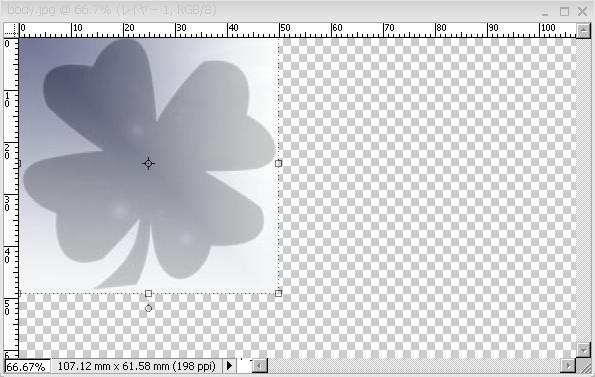
body.jpgを開きます。
このようにでてきます。
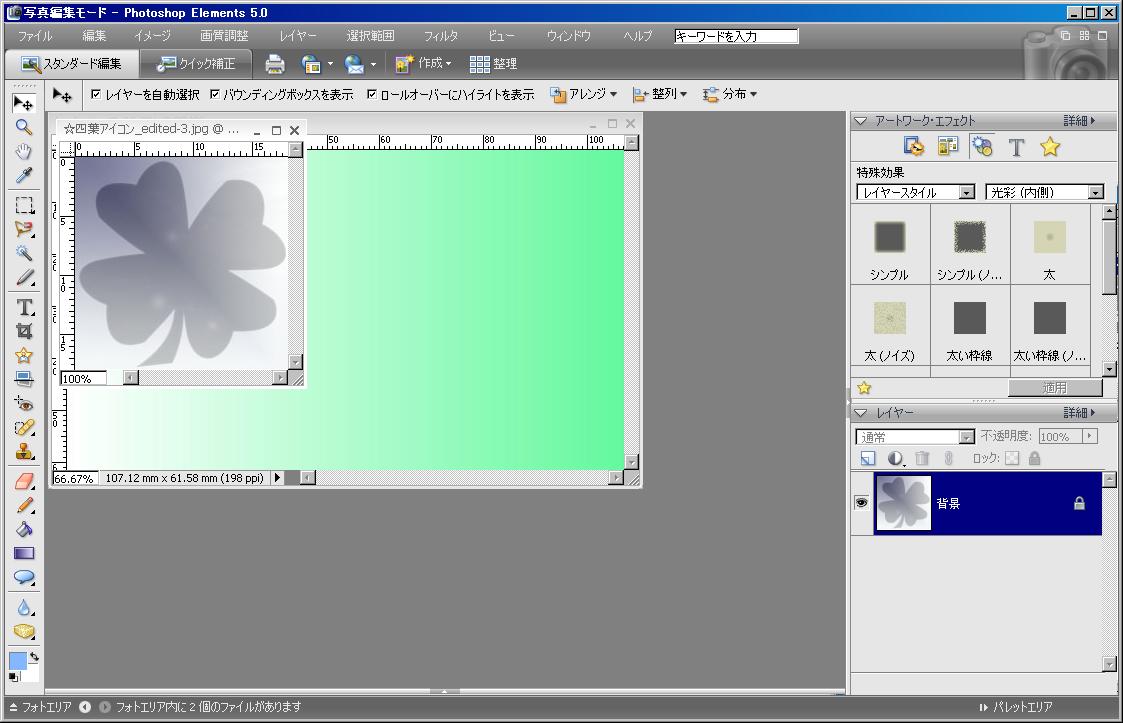
自分の使いたい画像を開きます。
とりあえず元のbody.jpgの上に重ねてみます。
大きさをとりあえず、ご覧の通りに拡大や縮小してみます…
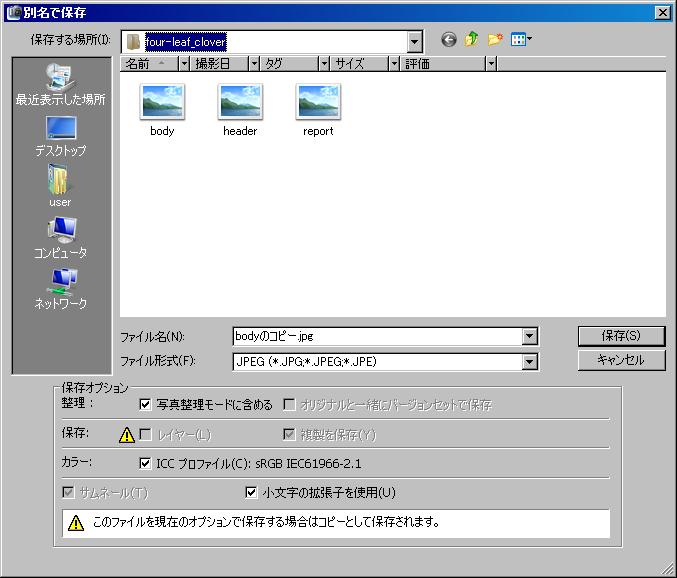
そしてjpgで保存します。
そのままだと「bodyのコピー.jpg」の名前になってしまうので、body.jpgで。
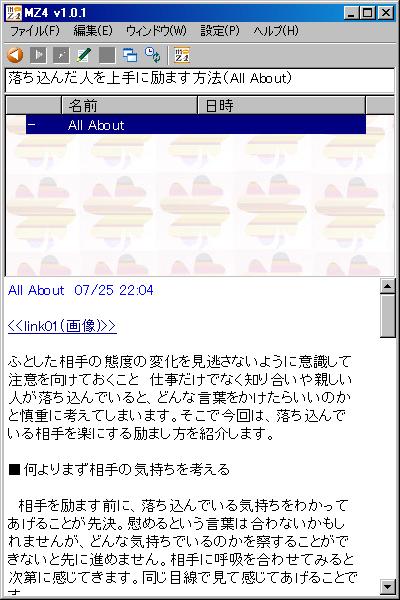
一度MZ4を起動してみます。
MZ4のデフォルトの画面の大きさにだいたい合うと思います、
なお、設定(P)-スキン変更でスキンを変更できます。
この画像は色がもともと薄いので、文章があってもこんな感じ。
普通の画像だと、画像がやかましい感じです。
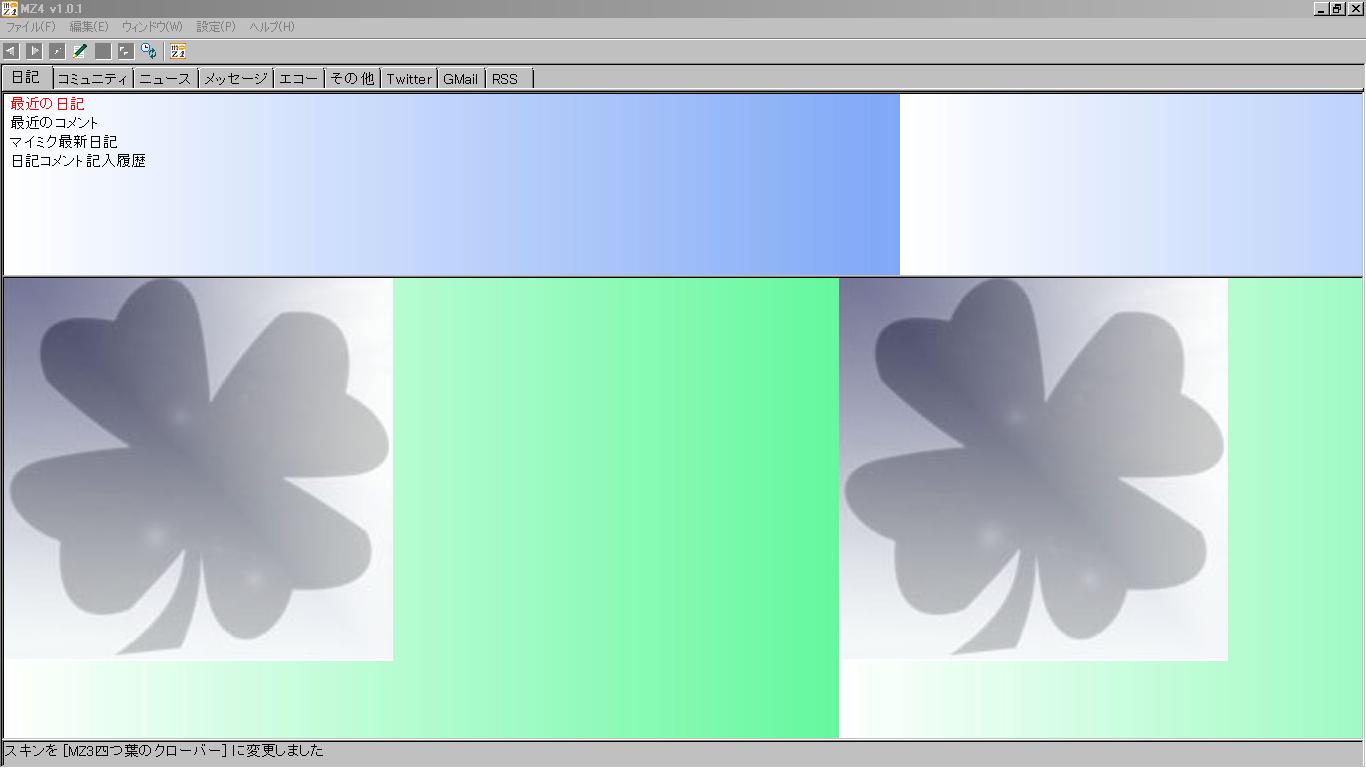
そして画面を最大化してみると、今はこのようになります。
まず、元のbody.jpgにあった背景を削除します。
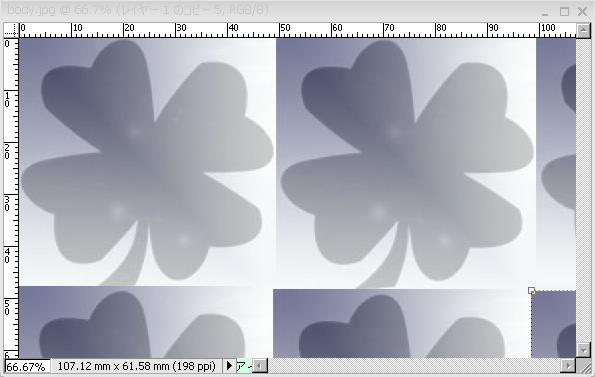
それから、レイヤーのコピーをして、画像をタイルしてみます。
最近になって気がついたのですが、 画像を自動的にタイルしてくれる、ありがたいソフト Tilerが、 アイコンを書いてくれたsyegoさんの"あおいるかの倉庫" にありました。
あとは、画像の中の薄めな色の好きな部分を抽出して、新しいレイヤーを作り、グラデーションをかけ、透明度を好きなように設定すると、このような薄めの画像ができあがります。
同様にheader.jpgとreport.jpgも、今度は画像を小さめにしてタイルして作ってみました。
こんな感じと
こんな感じのものができました。 おつかいになりたい方→ダウンロード
なお、MZ4上で画像の上書き状態を確認するためには、一旦MZ4を終了させて、また起動させることが必要です。
このように作られたフォルダを、モバイルのMZ3上でも、同様にskinフォルダ以下に置くことで、同じように楽しむことができます。